🤔 What's Figma?
Figma is currently one of the most popular tools for designers, chosen by freelancers and digital teams. You can think of Figma as a cloud-based collaboration design tool for real-time cooperation among designers, copywriters, managers, and developers.
You can find all Figma plugins in the Figma Community.

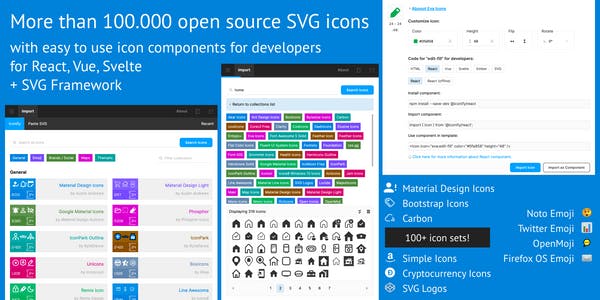
🔲 Iconify
Iconify is a free plugin that allows you to import Material Design icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji, and many other icons (more than 100 icon sets containing over 100,000 icons) to Figma document as vector shapes.
Iconify Figma plugin offers an easy way to import icons to a project.
You can browse and search icon sets directly from Figma. No need to copy/paste icons - the plugin will import icons you select.
The best thing about Iconify is that you can easily use these icons in development because Iconify is also a library that you can embed in your website.
For more information about Iconify, visit Iconify.design website or the Iconify Figma plugin page.

What does the Iconify plugin offer?
- With the drag and drop technique, you quickly place emoticons, icons, and logos into your designs.
- Import your own custom SVG
- In addition, the plugin remembers the last searched pages and used icons which makes it easy to return to the previously used icons and continue where you left off.
- Iconify provides thousands of vector icons in more than a hundred sets, from libraries such as Material design or Font Awesome and many more.
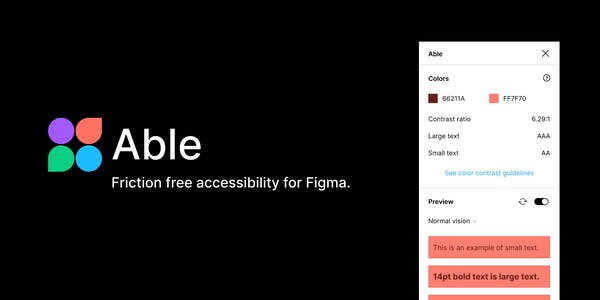
🎨 Able
Able allows you to compare color contrast by analyzing the colors of two selected objects and layers. In addition, Able helps you control the accessibility of colors between text and background. And you can also simulate what your colors will look like for people suffering from different types of color blindness.
Able is a plugin with similar visual styling as the Figma interface, and using it feels really seamless. Another considerable advantage of Able is that it updates immediately when you change your selection.
For more information, visit the Able Figma plugin page.

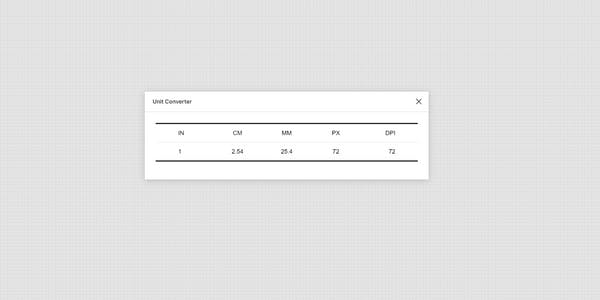
📏 Unit Converter
Unit Converter is a quick mini-tool for converting between pixels, inches, centimeters, and millimeters. Just select the preferred DPI and input your value into any field to get it converted into the rest.
Unit Converter is a quick and helpful tool for preparing Figma designs for print, accessible within two mouse clicks directly in Figma.
You can find more on the Unit Converter Figma plugin page.

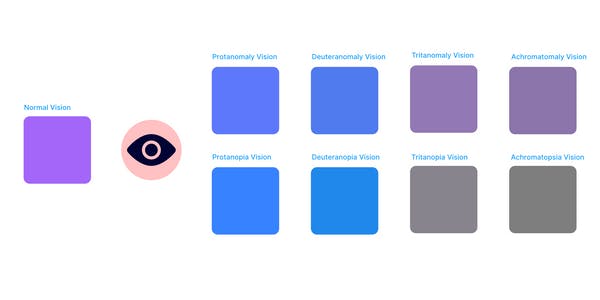
👁️ Color Blind
Did you know that according to statistics, up to 60% of the world's population suffers from eye disorders? Color Blind plugin works similarly to Able, but it focuses even more on what the visual representation of your designs will look like from the perspectives of 8 different types of color blindness.
All you need to do is make a selection, and the plugin will clone it and create versions with the colors changed based on what each one would look like to a person with that type of color blindness. We recommend checking the accessibility and readability of designs with this plugin to ensure you don't accidentally create unusable designs for certain groups of people.
You can find more on the Color Blind Figma plugin page.

📲 Clay Mockups 3D
Clay Mockups 3D plugin helps you quickly and easily create various device mockups to present your designs. You can customize the color, camera angle (rotation), and the device model for your mockups, including, for example, models for the iPhone 11, Pixel 4, and Macbook Pro.
To use the plugin, choose a device model and select any layer to render it on the device's screen. For best results, select a layer close to the device's screen dimensions (or the same aspect ratio).
Find more on the Clay Mockups 3D Figma plugin page.

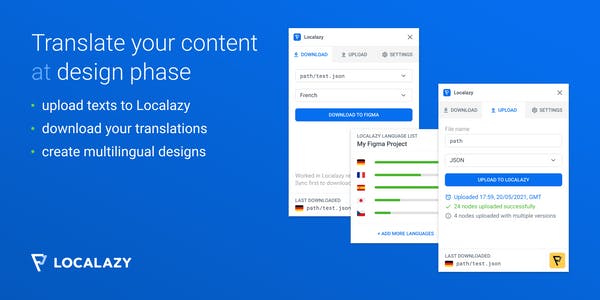
🚩 Localazy
Localazy is a continuous localization platform and web-based translation management system (TMS) that strives to make the usually awful software localization and translation experience efficient and enjoyable for individuals and product teams of any size.
Localazy Figma Plugin allows you to upload all the text content from a Figma file to Localazy, translate the content into as many languages as you want, and then download translated content back to Figma to create localized designs quickly.
All the texts uploaded to Localazy are also immediately ready to be transferred into your mobile/web projects or other types of client UIs for a streamlined multilingual development experience.
NOTE: To use Localazy Figma Plugin, you need to activate the Localazy Autopilot Plan subscription or higher.

How to start?
- In your project, go to the Plugins and select Localazy
- Connect your existing project on Localazy (if you don't have an account on Localazy, create one first)
- Go back to Figma and upload your texts
Find more on the Localazy Figma plugin page or visit the Figma plugin documentation first.
✔️ Conclusion
We hope you find these Figma plugins useful. We really enjoy using them while designing Localazy. What are some your favorite plugins missing from this list? Let us know in the discussion on our forum.

